How to embed a Databoard on a webpage
Embedding a Databoard on a webpage allows you to share live, interactive Databoards with your website visitors.
IN THIS ARTICLE
- How to embed a Databoard on a webpage
- What Databoard settings are retained for an embedded Databoard?
How to embed a Databoard on a webpage

-
Navigate to the Databoards page
-
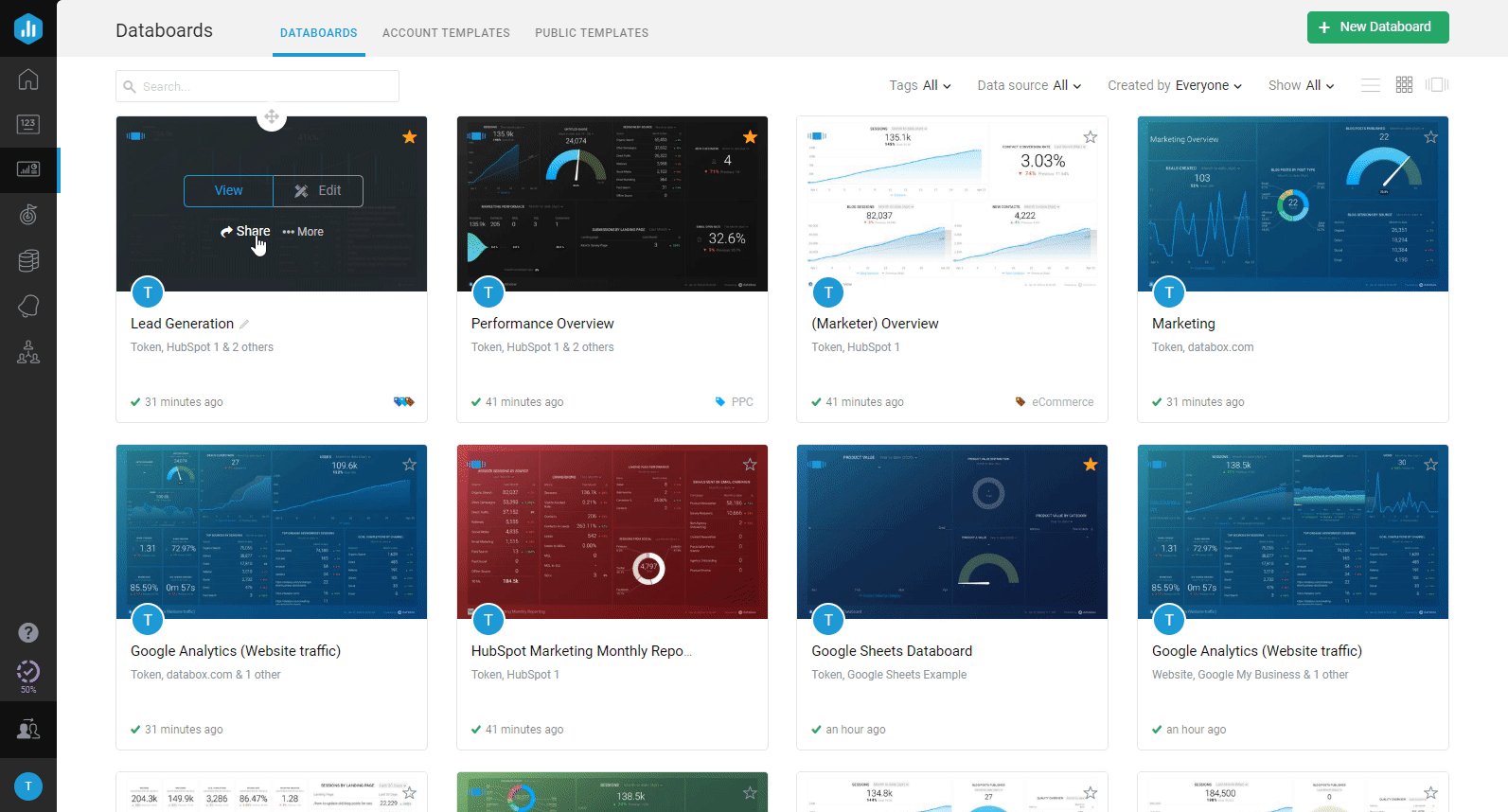
Hover over the Databoard whose embed code you want to access. Click on the Share Databoard icon
-
Pro Tip: If you want to embed a loop of Databoards, click the Share Databoards icon for the first Databoard in the loop.
-
-
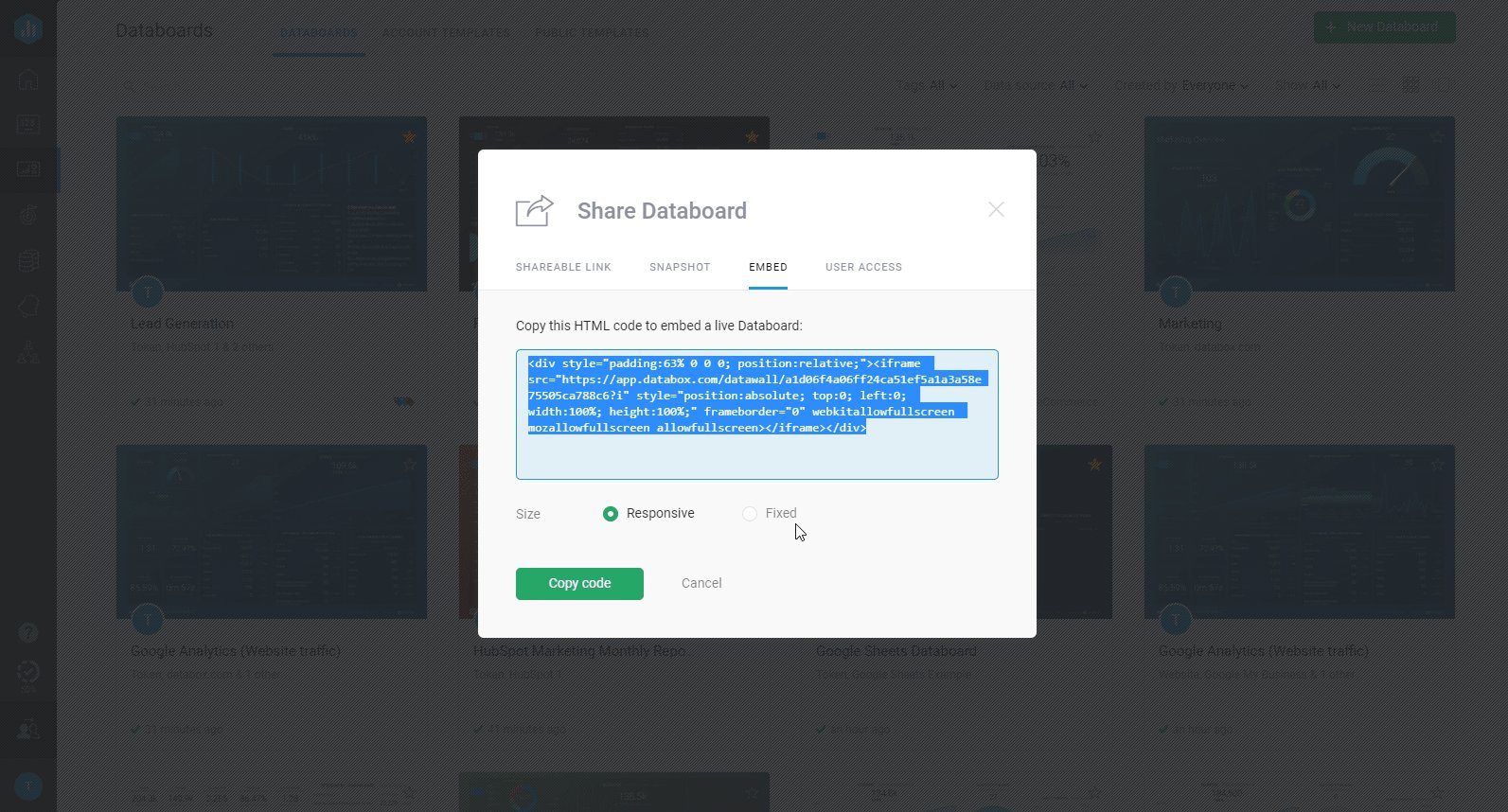
Click the Embed tab at the top of the Share Databoard window
- Pro Tip: If the Shareable link has not been made public, you will not be able to copy the code in this window. To make the link public, navigate to the Shareable link tab and Enable Public link.
-
In the Size section, select Responsive or Fixed formatting for your embedded Databoard(s)
-
Pro Tip: An embedded Databoard with Responsive selected will adjust the width of the iFrame to your page's width. The height will be determined by keeping a consistent width-to-height ratio.
If you'd like a custom size, such as portrait mode, you will have to either need to select Fixed as the Size or programmatically adjust the iFrame size on your own page when the device's size changes. Outside the iFrame, we are unable to control the page layout.
-
-
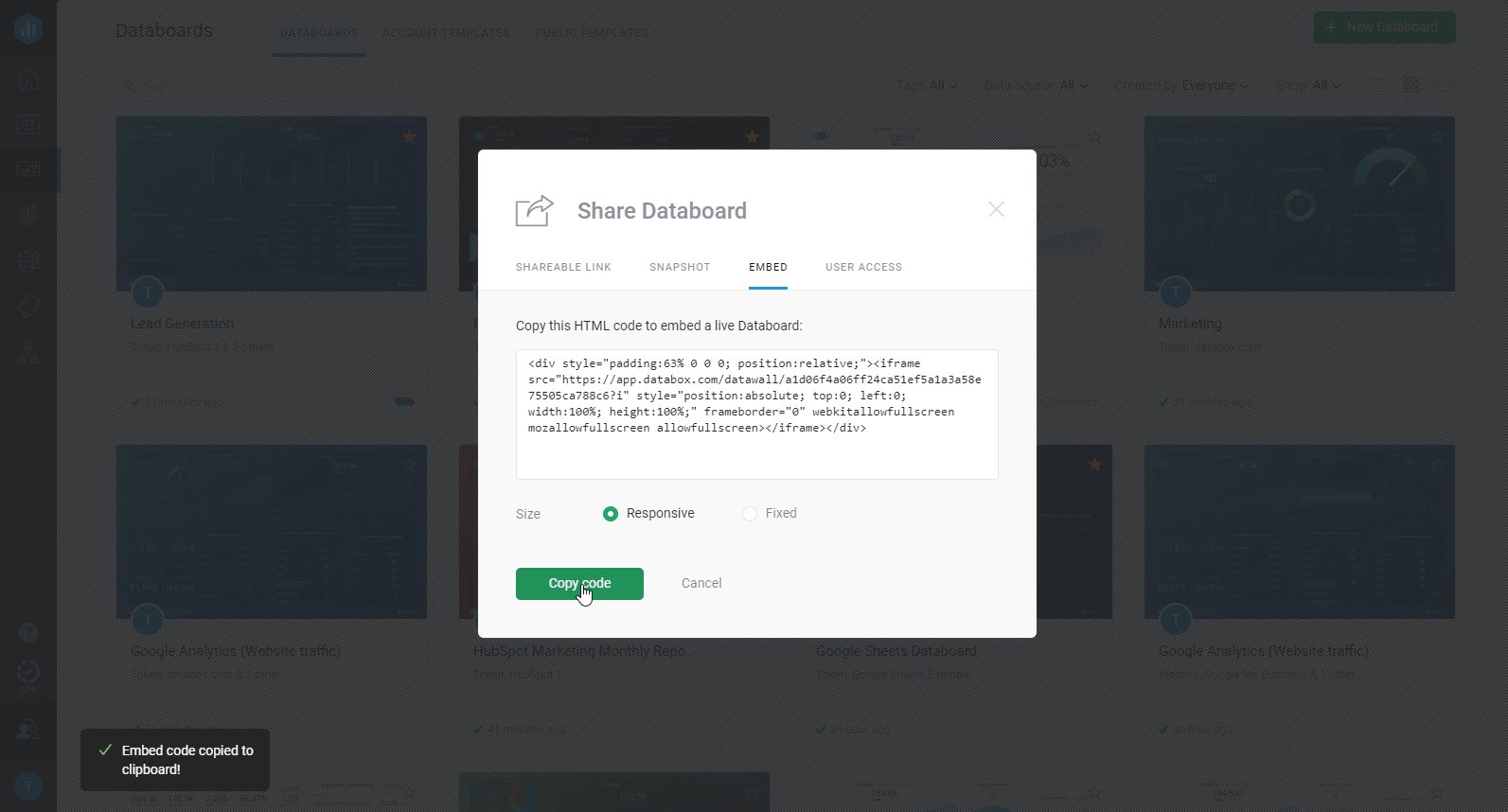
Click the green Copy Code button to copy the embed code to your clipboard.
-
Paste this code to the HTML view of your desired website, blog, wiki, etc.
What Databoard settings are retained for an embedded Databoard?
When a Databoard is embedded on a webpage, the following Databoard settings are retained:
- Tooltips, switching between Date Ranges, and looping Databoards with Looped Databoards will all work identically to the functionality of the Shareable Link.
- If the Databoard is password protected, the password screen will appear before the embedded Databoard is accessible.
- IP-protected Databoards will work only for the specified IP addresses.
- Databoards with branding removed will not have Databox branding on the embedded Databoard(s).
Learn more here