Guide: Using Zapier with Databox
Zapier is a tool that allows non-technical users to connect Data Sources that Databox doesn't natively integrate with.
A connection between two apps is called a Zap. A Zap is made up of a trigger and action(s). Whenever the trigger happens in one app, Zapier will automatically perform the action(s) in another app.
When we set up Zaps to sync data with Databox, Databox is set as the app where the action is performed.
HOW TO
- Create a new Zapier token
- Access pre-built Zaps
- Create new Zaps in Zapier
- Build a Databoard using Zapier data
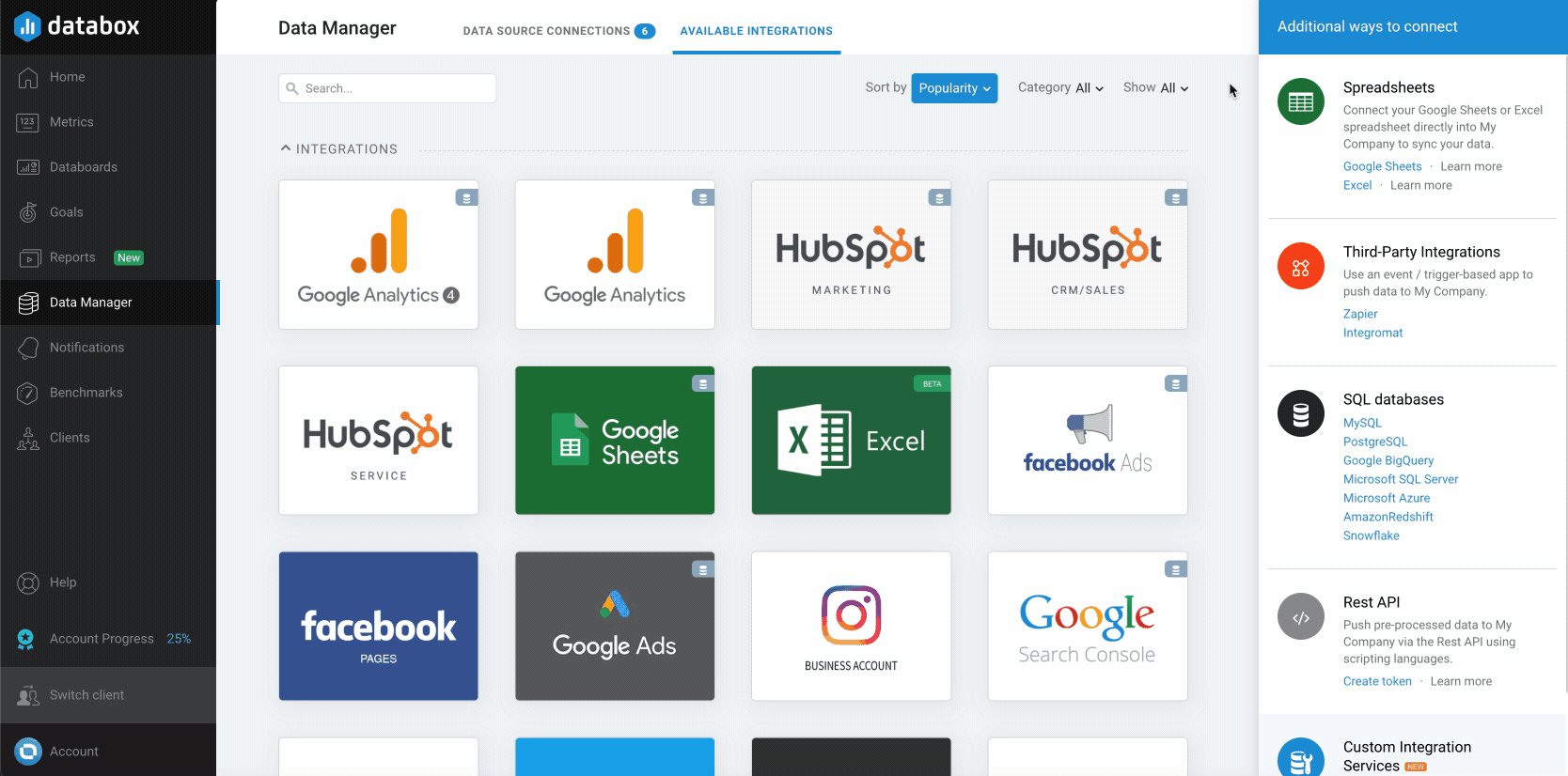
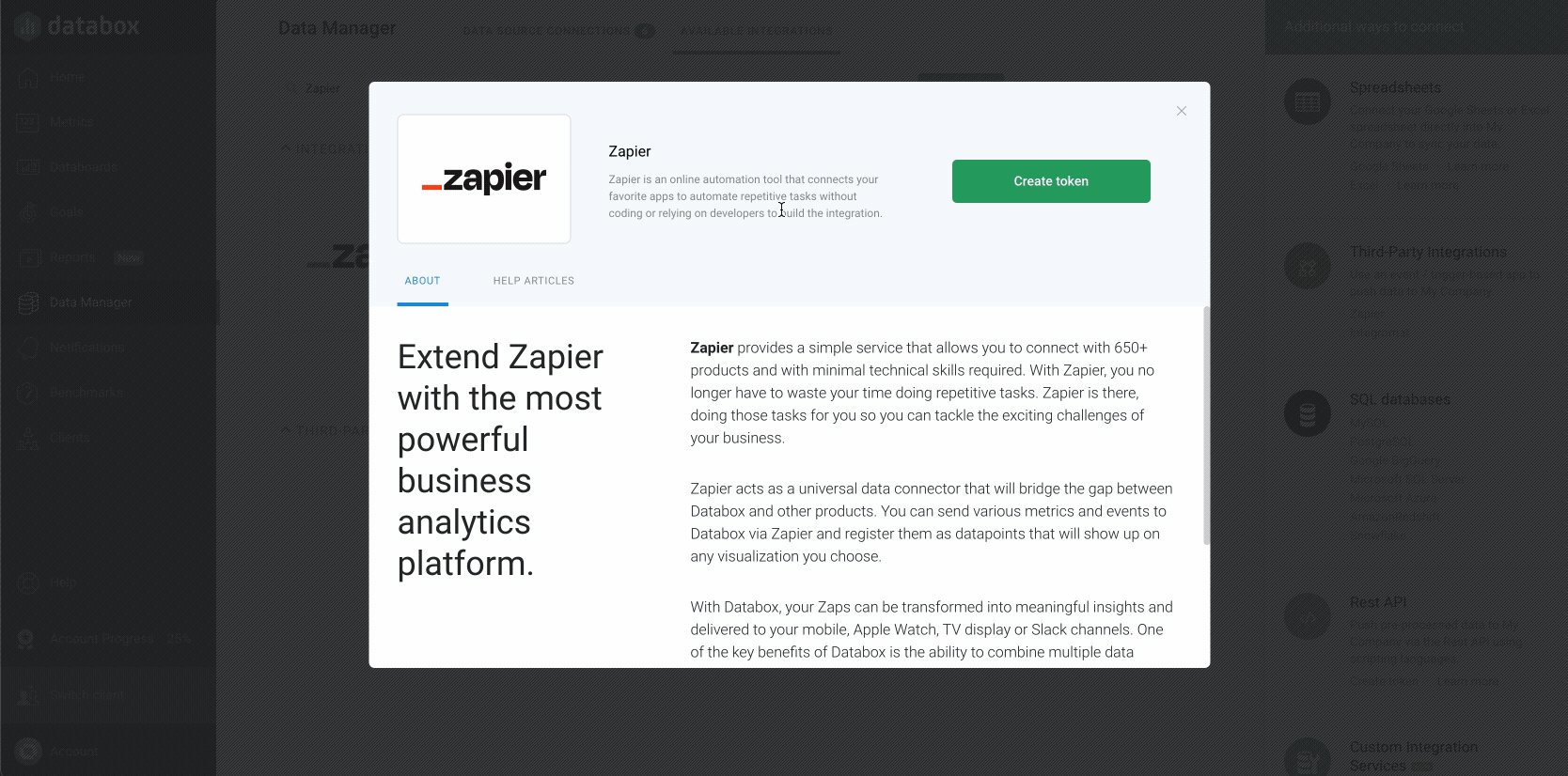
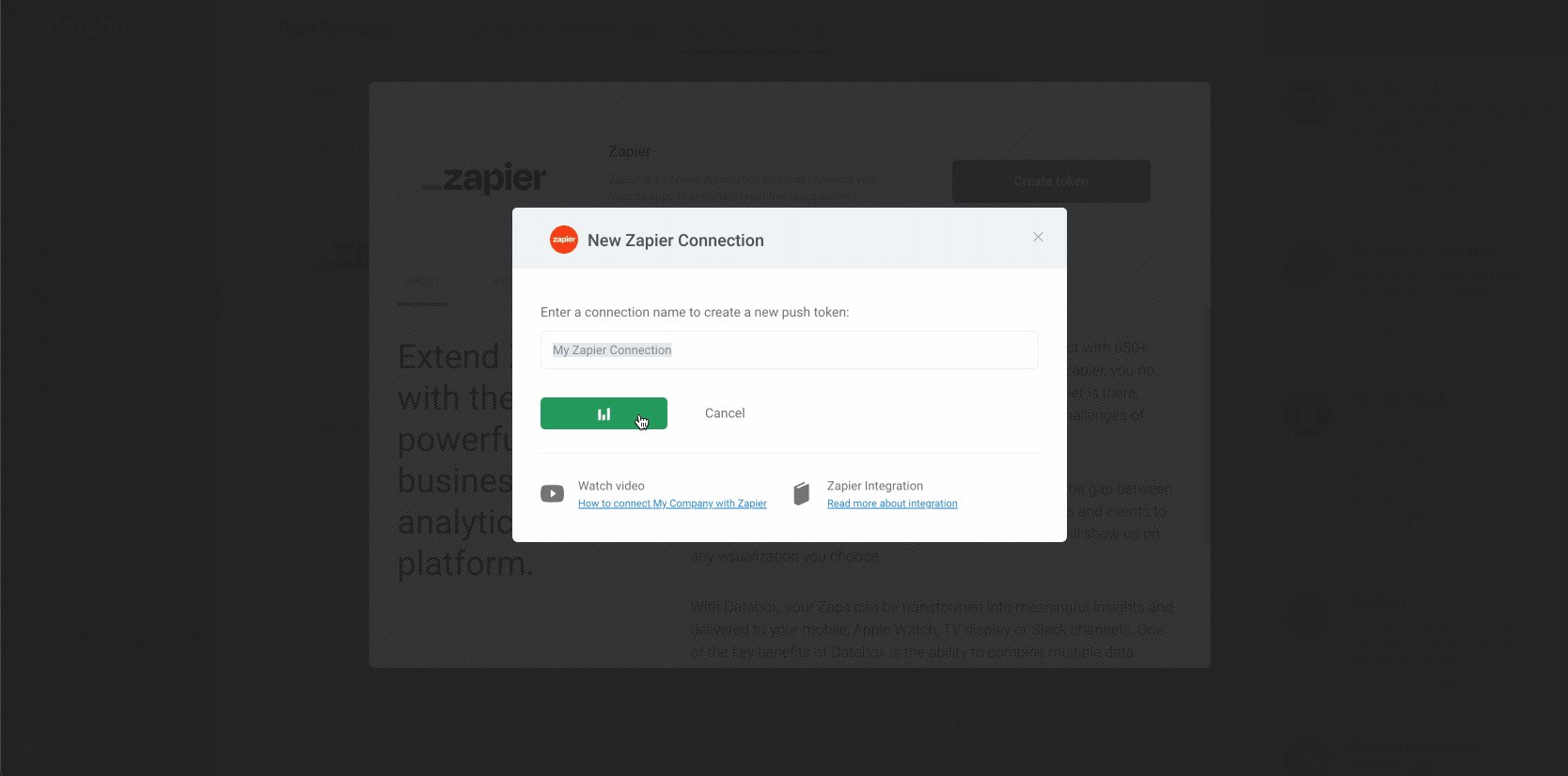
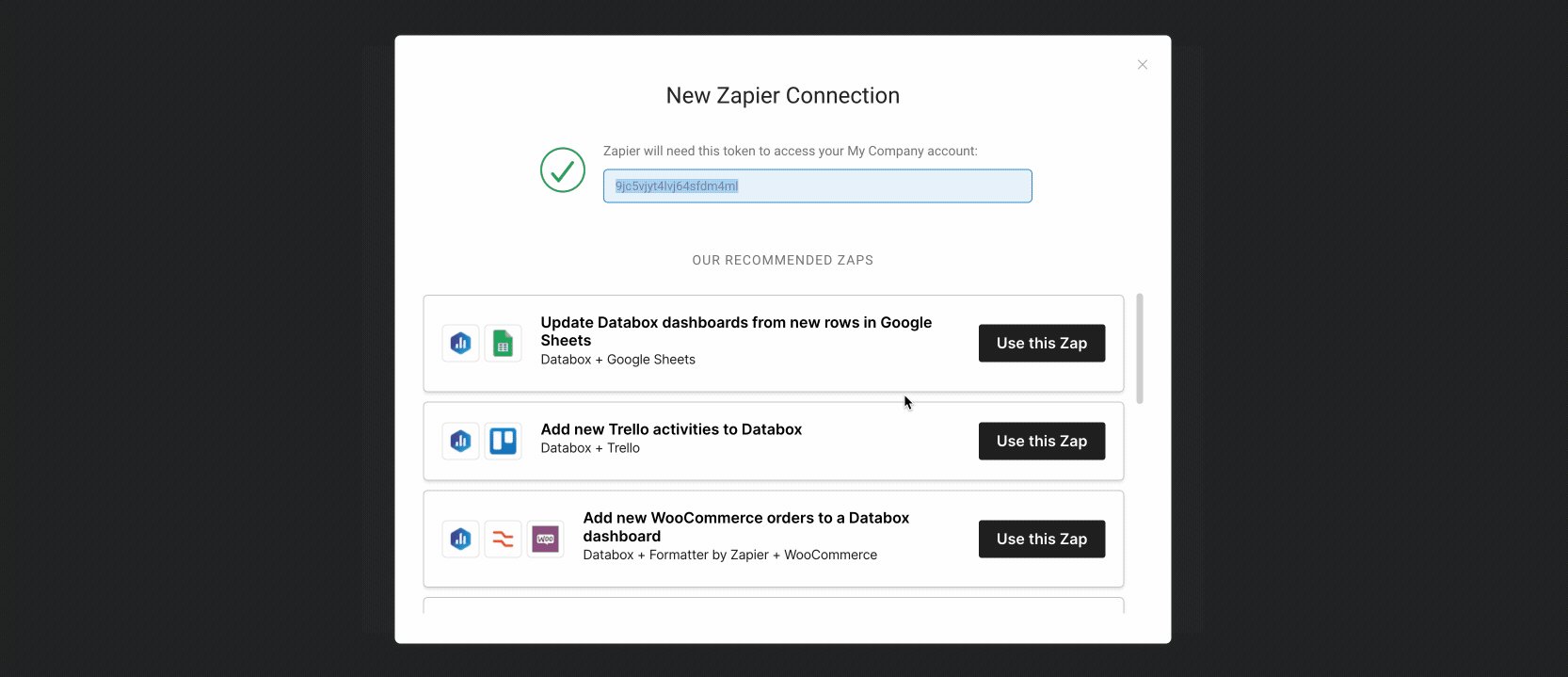
How to create a new Zapier token

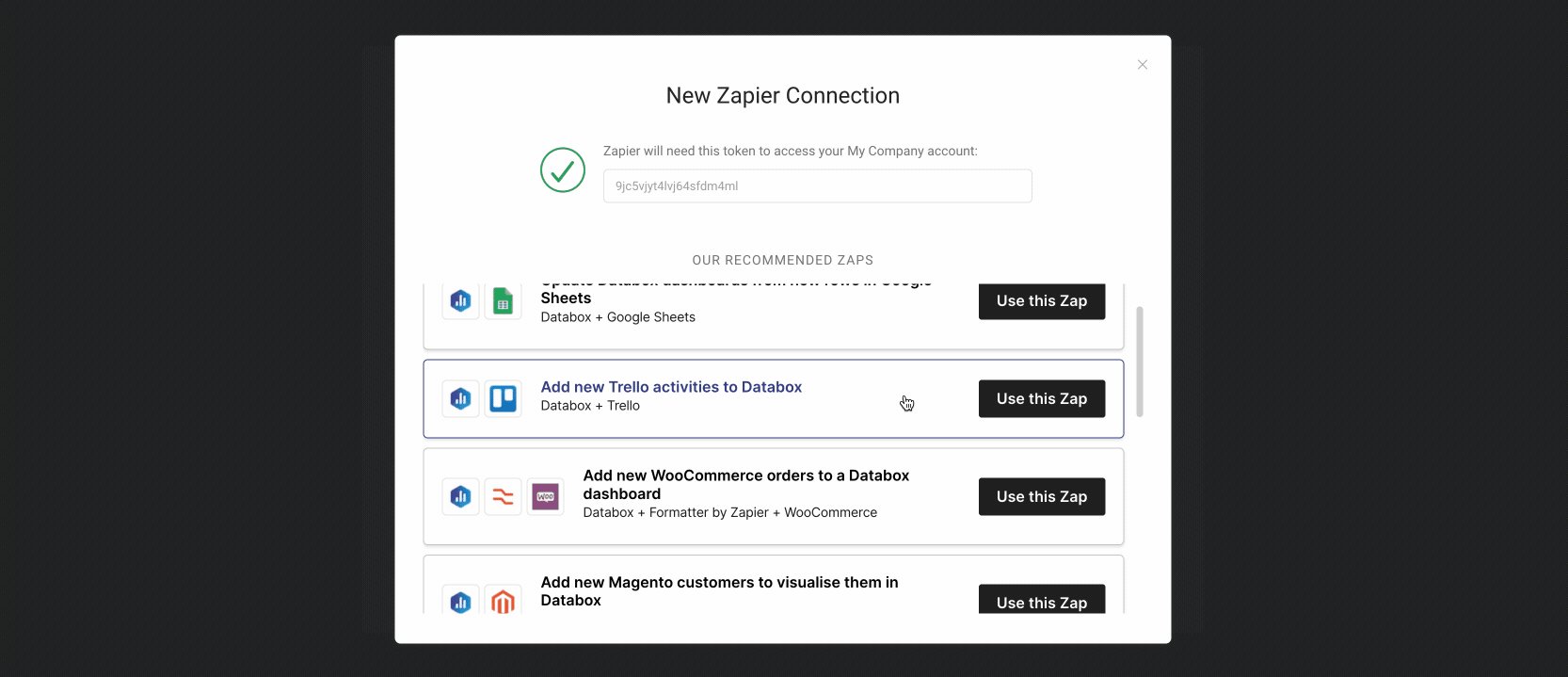
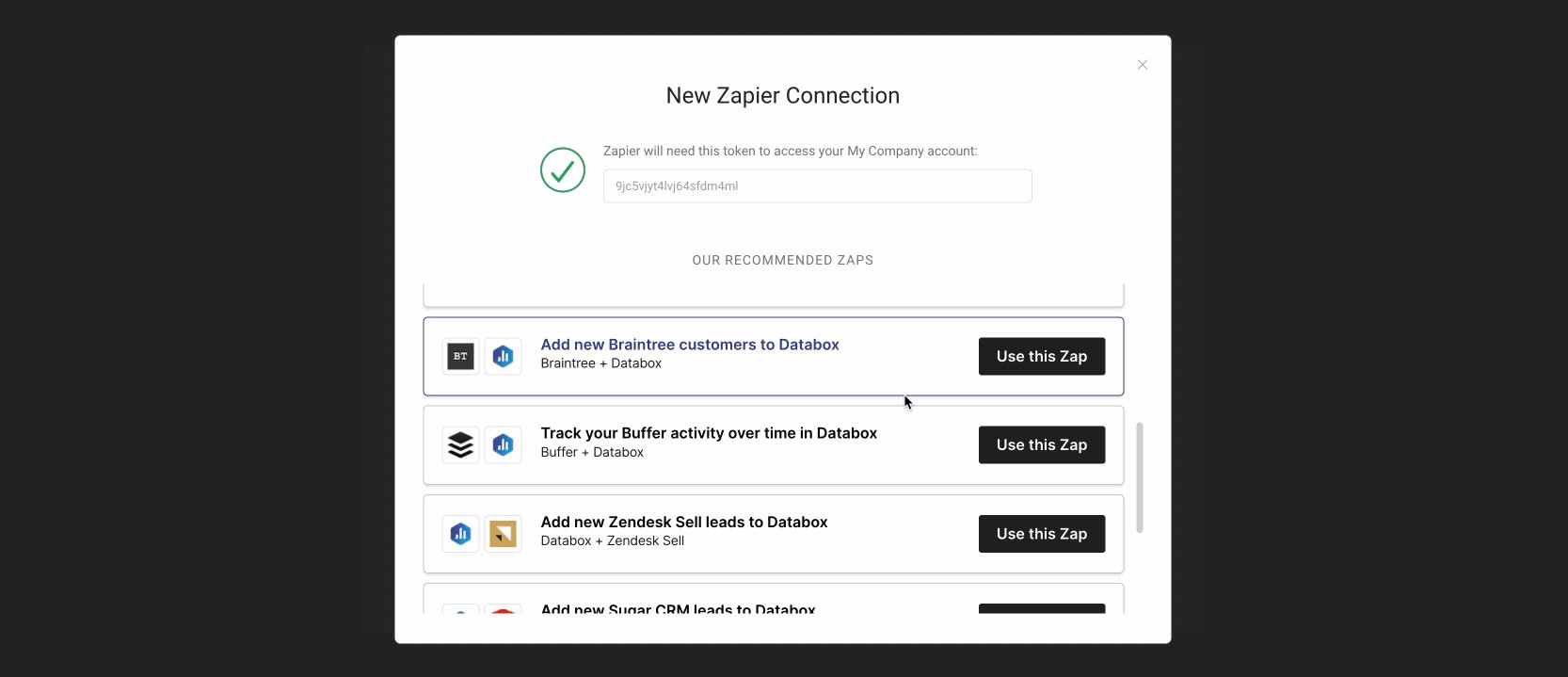
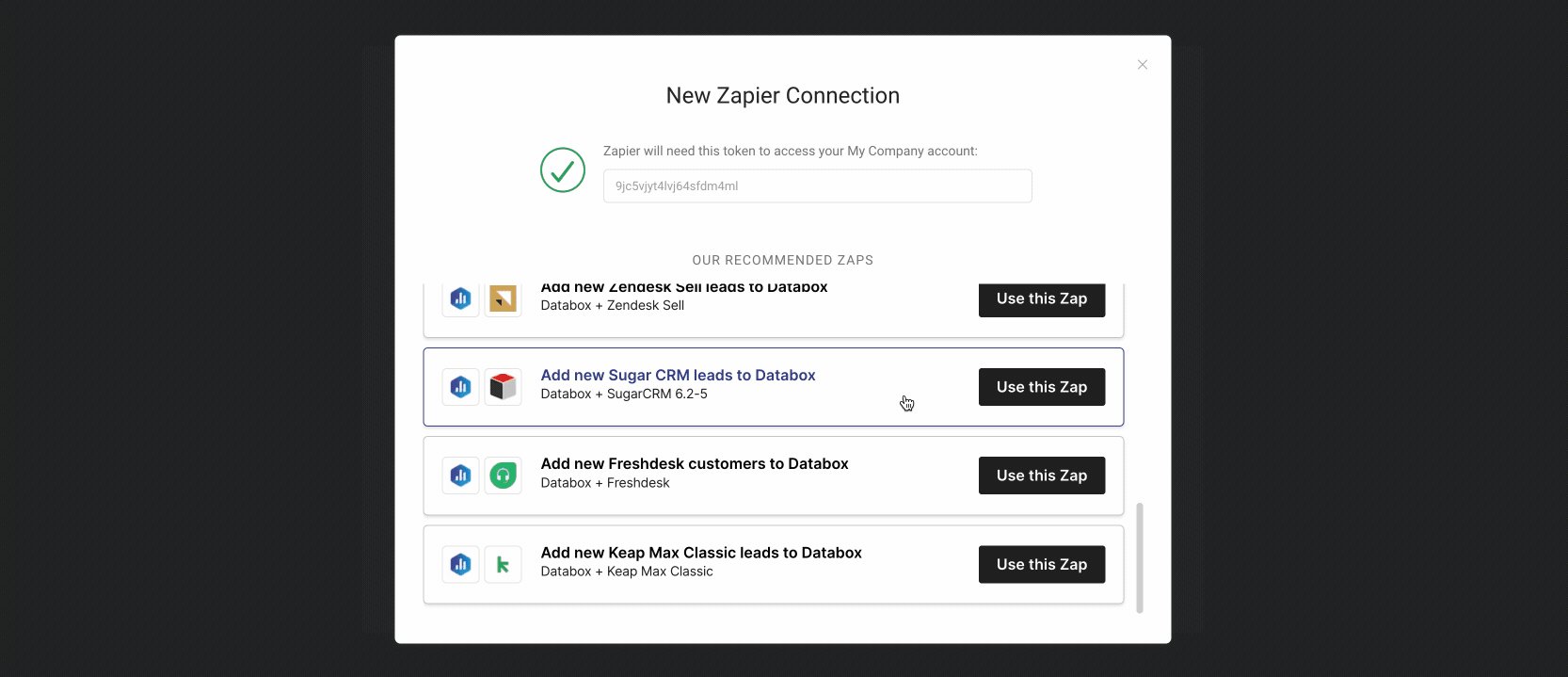
How to access pre-built Zaps
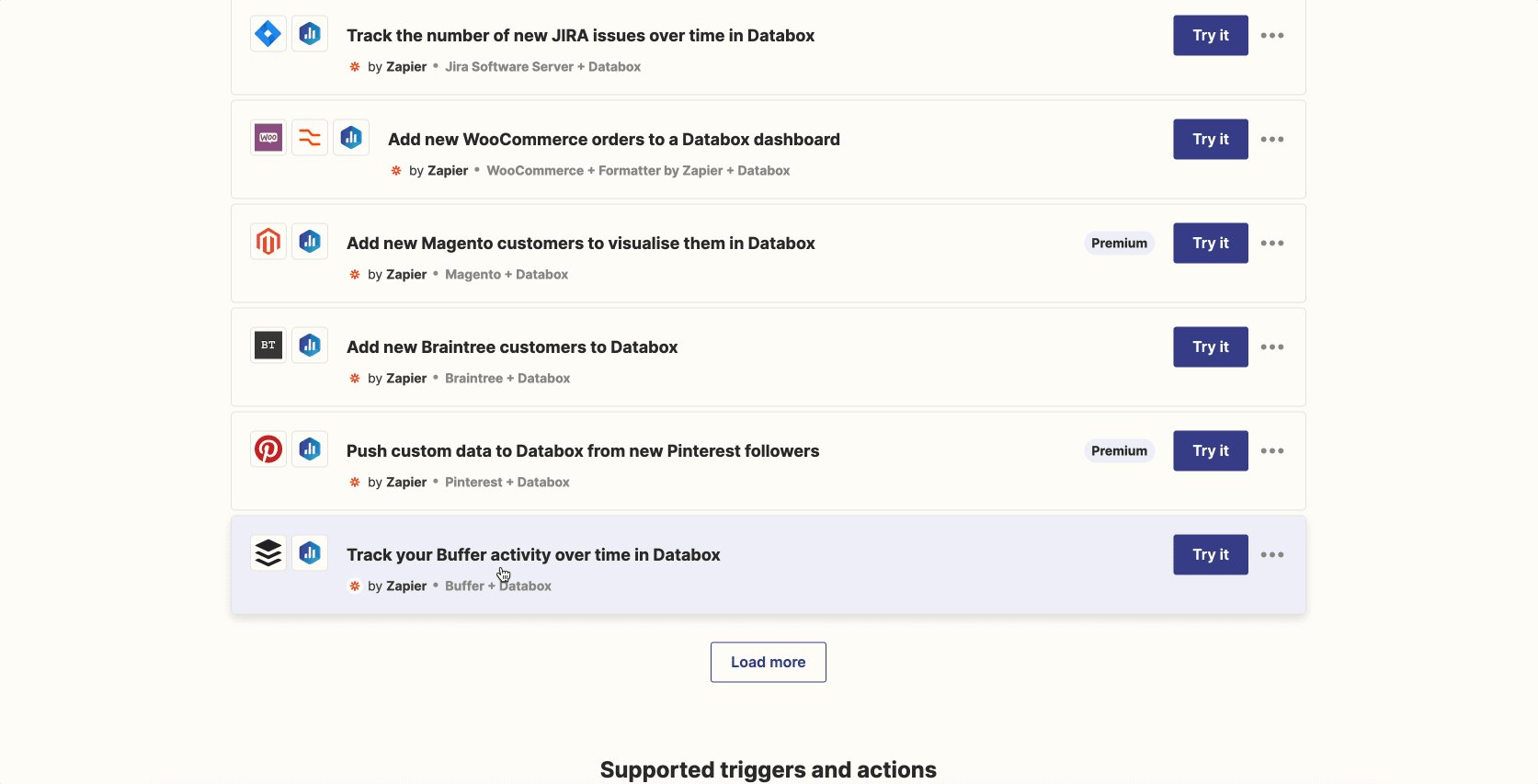
When you create a new token, you will have the ability to choose from pre-built Zaps. This can simplify the process of using Zapier to sync your data.

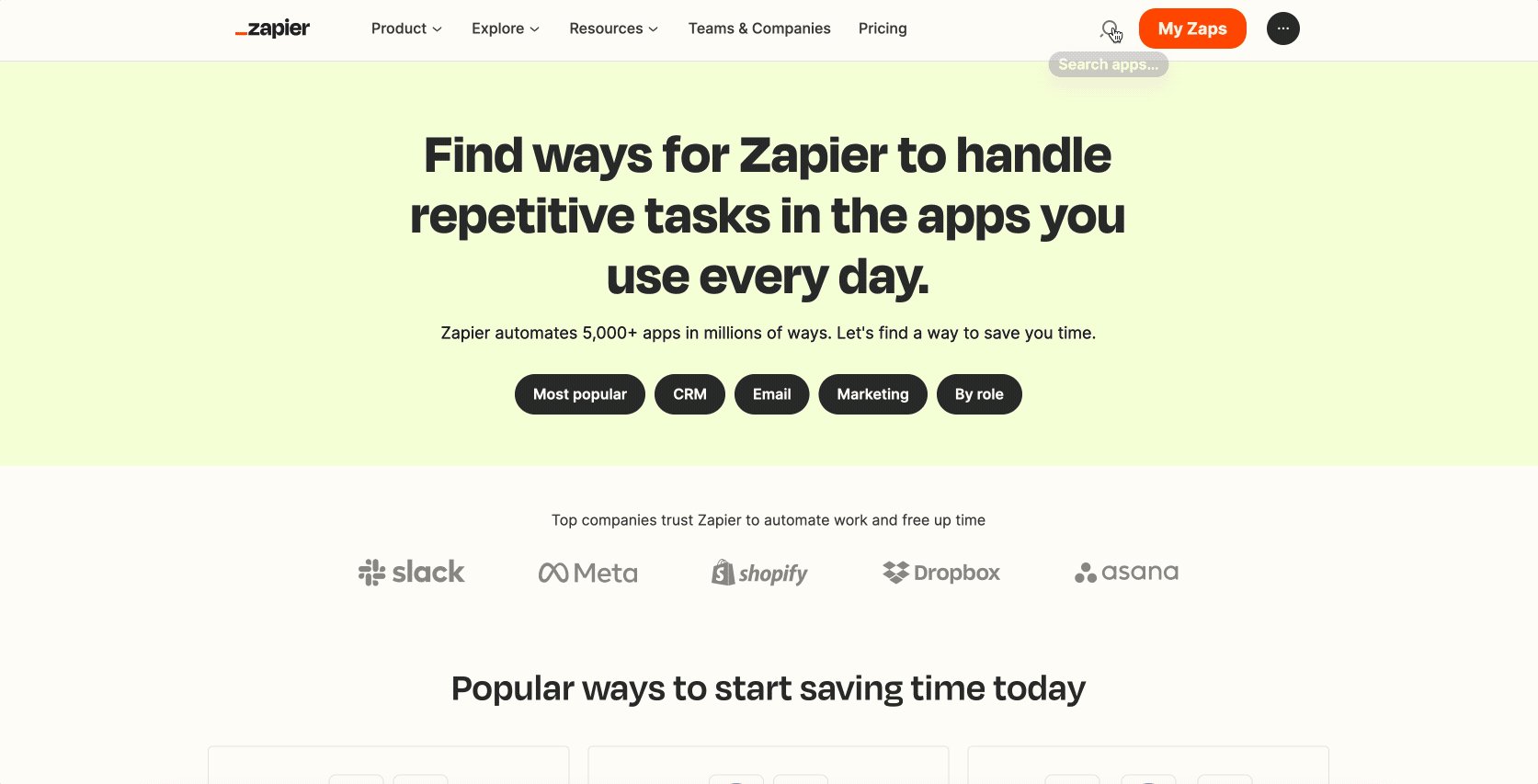
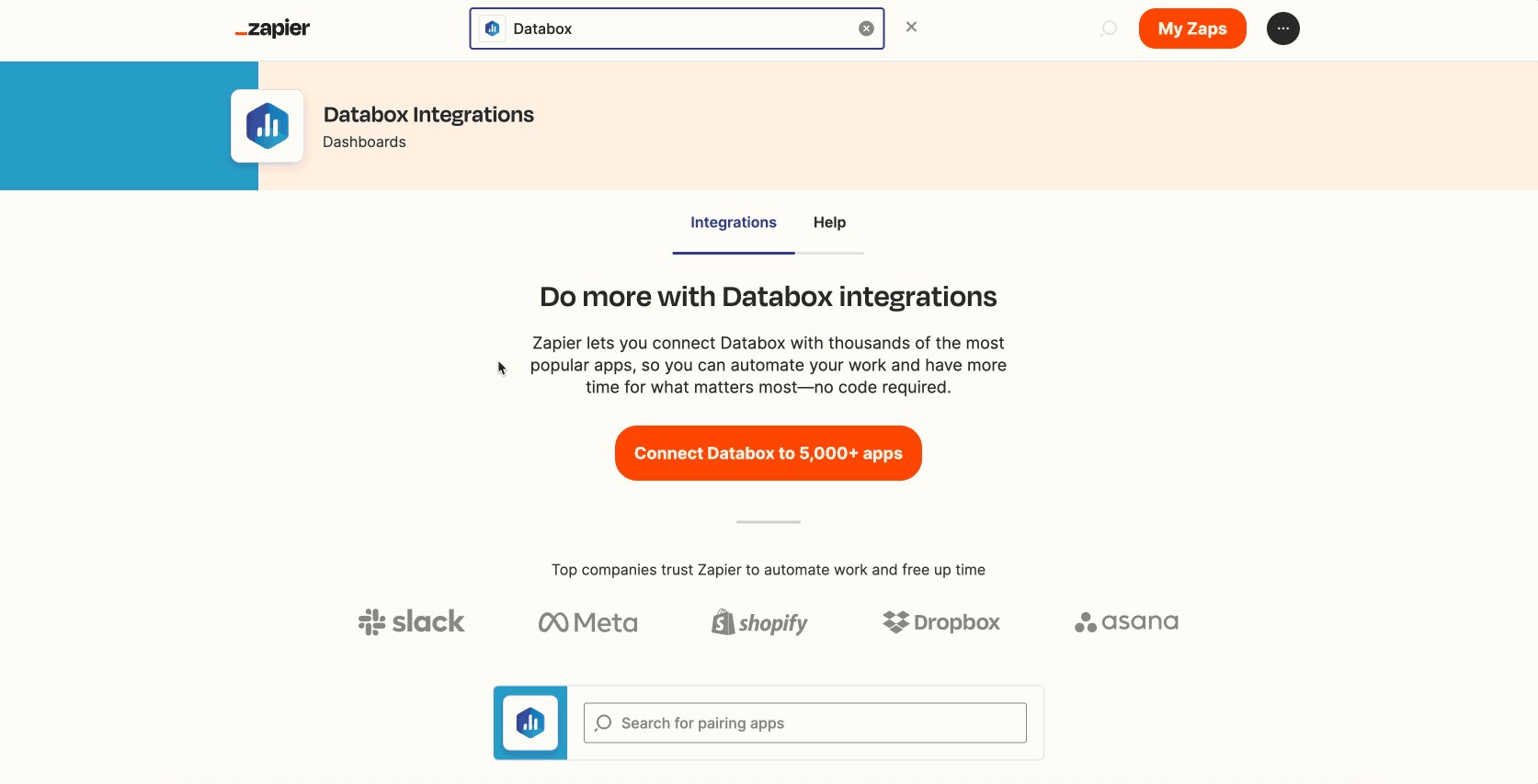
After the initial connection process, you can access pre-built Zaps directly from the Home page in Zapier by using the search field. Enter "Databox" in the search field or click here to access Popular Zaps drop-down to view pre-built Zaps.

Pro Tip: Learn more about the Zapier + Databox integration and the data you can sync here.
How to create new Zaps in Zapier
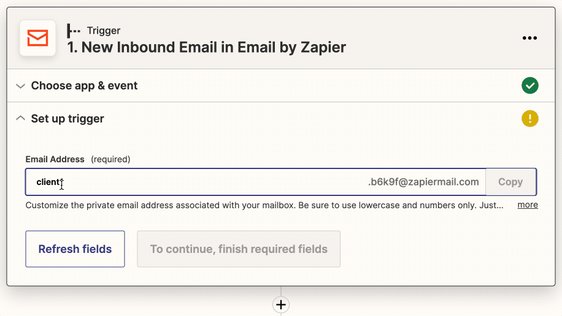
Let's say we want to use Zapier's built-in Email service for email tracking. To do this, we'll create a Zap that's triggered every time we forward an email to a custom "@zapiermail.com" address.
We will forward emails from Client 1 to this address to get a better understanding of how often we receive messages from them.
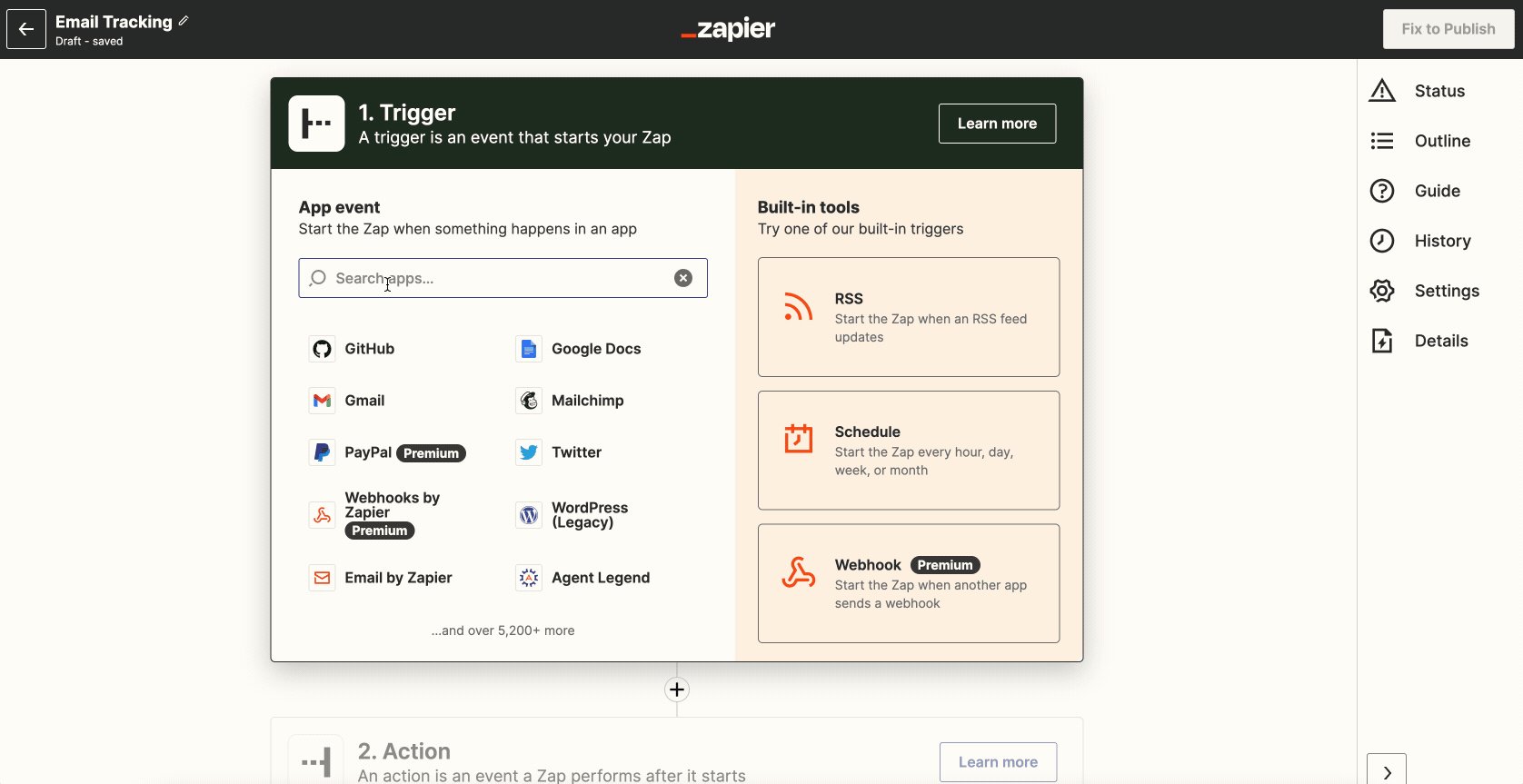
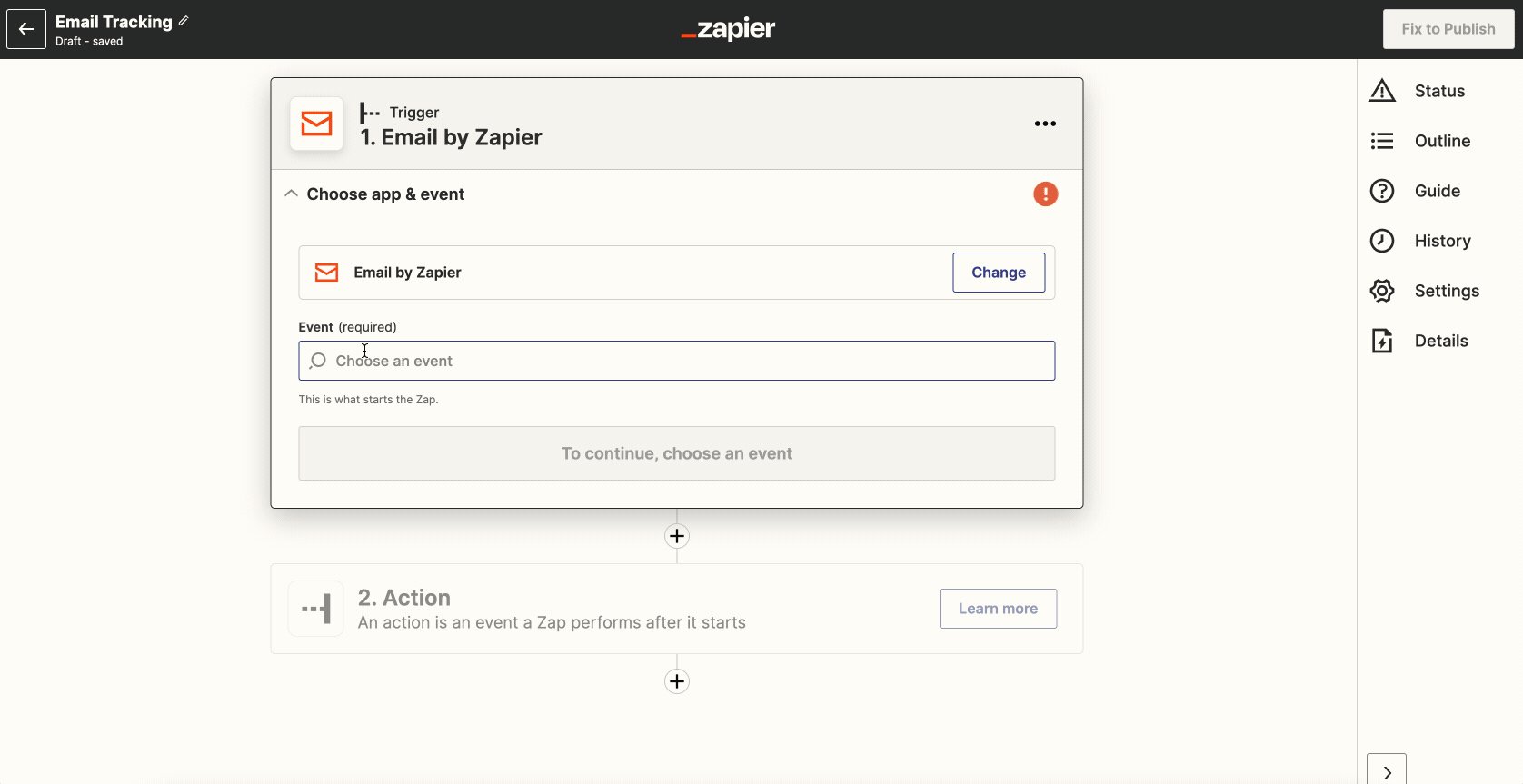
1. Navigate to your Home page in Zapier. Click the orange + Create Zap button
- In order to give your Zap a name click on "Untitled Zap" in the upper leftand enter a new name for your Zap.

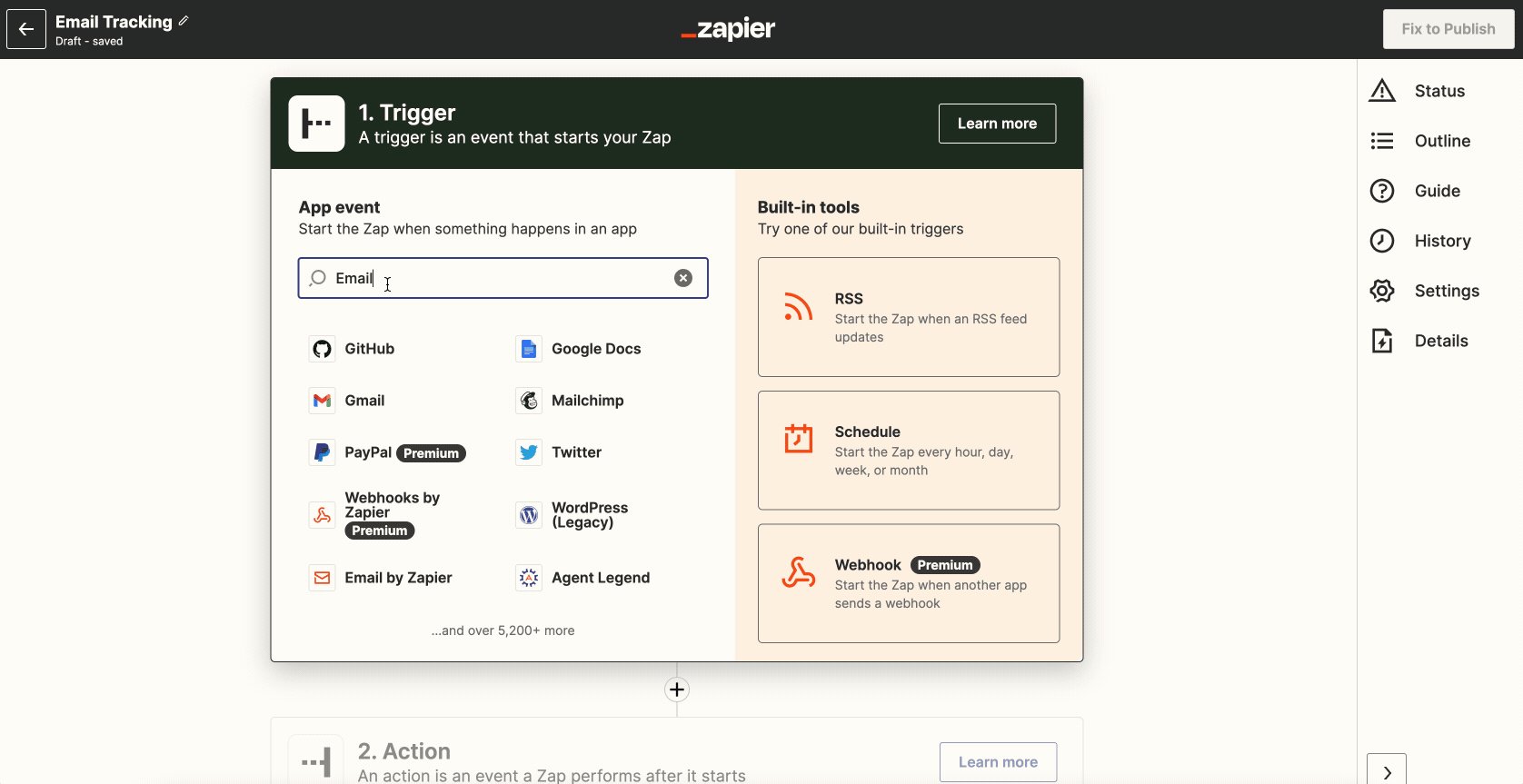
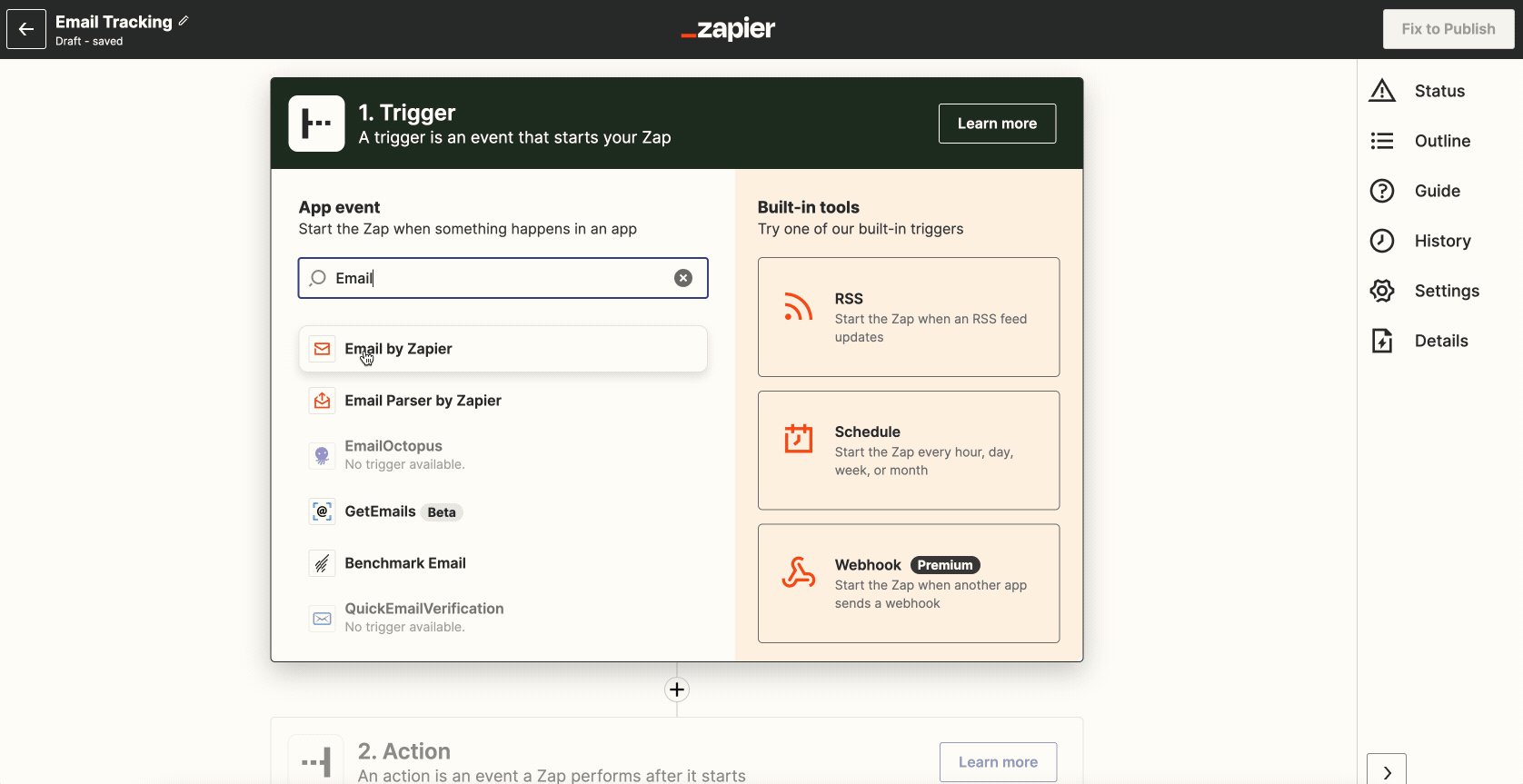
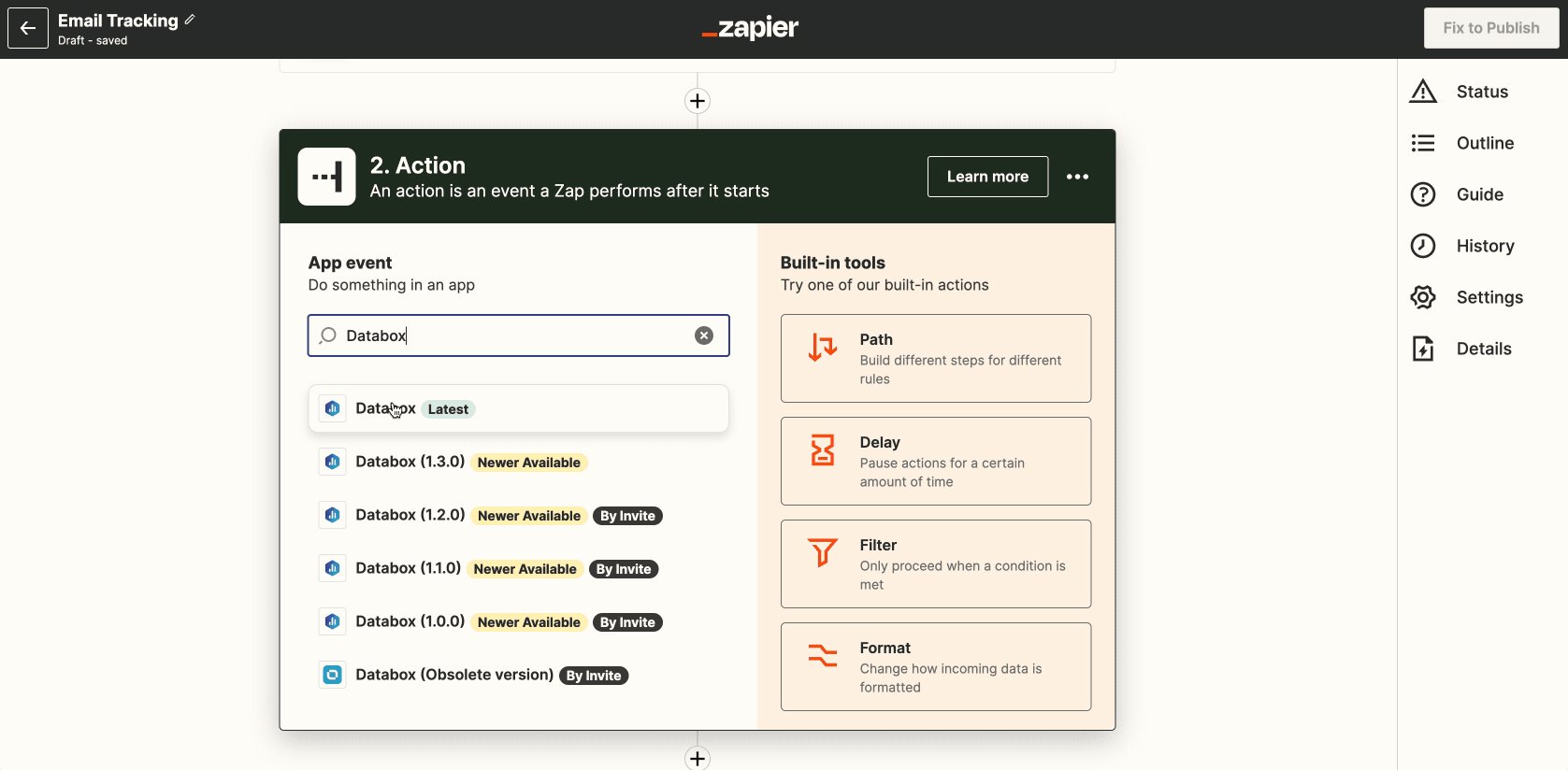
2. CHOOSE APP & EVENT: Since we're using a built-in Zapier app, we'll select Email by Zapier from the App event list
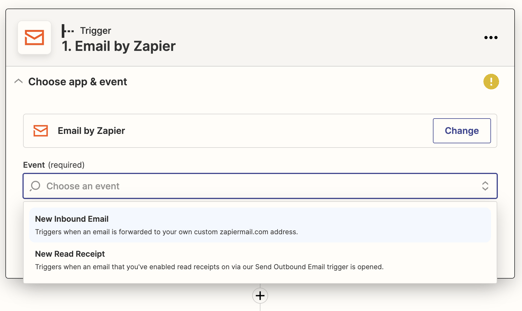
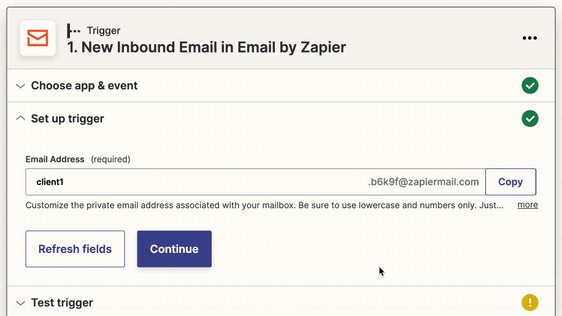
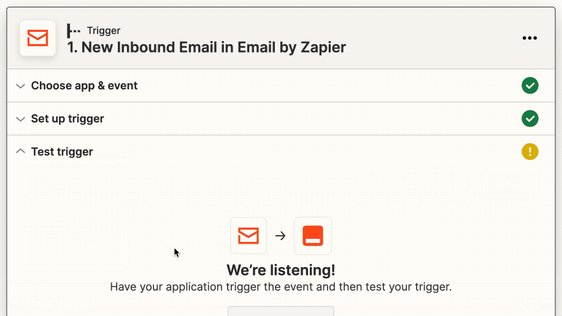
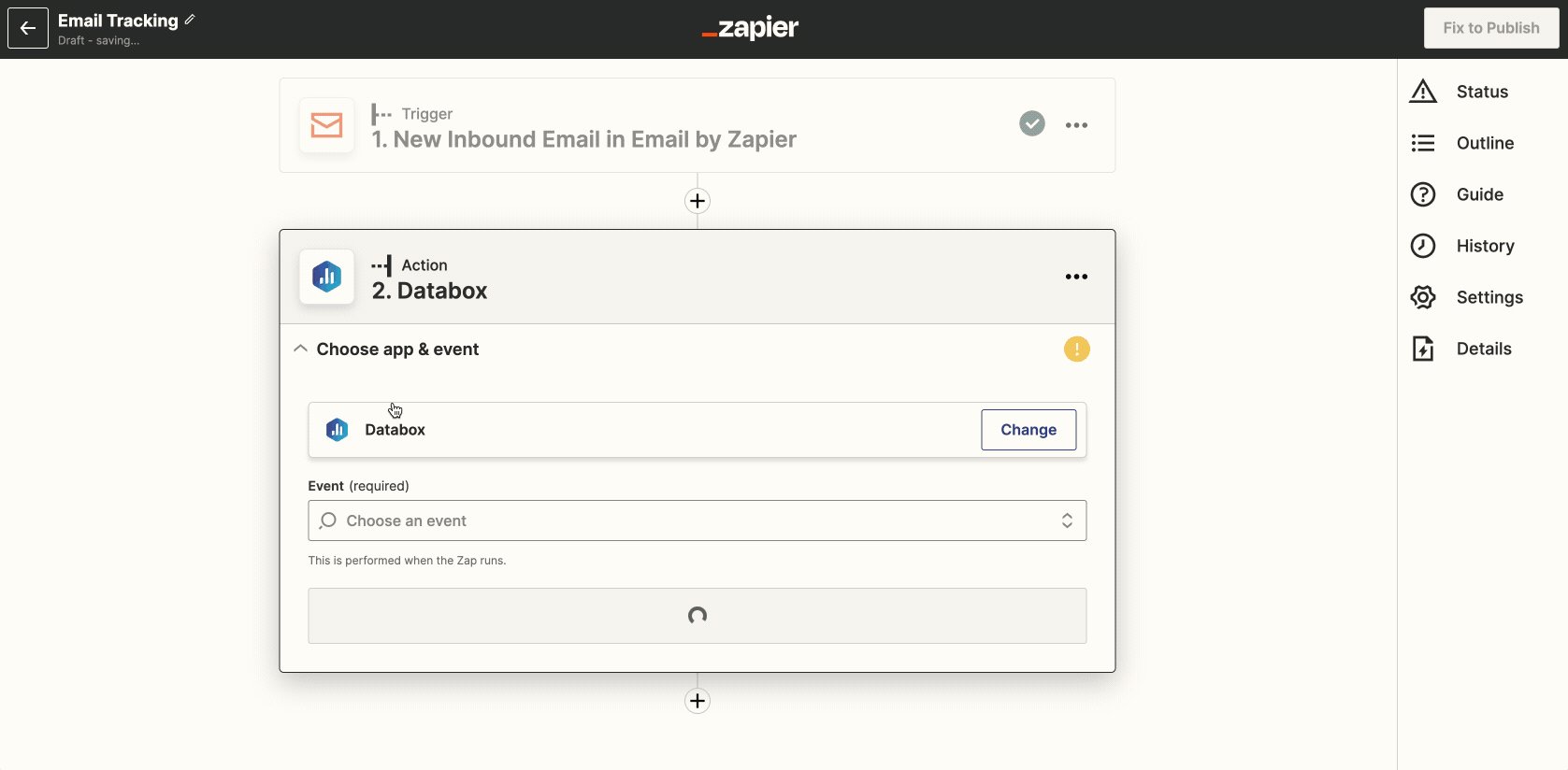
 3. We want this Zap to be triggered when an email is forwarded to our zapiermail.com email address. So, we'll select New Inbound Email for the Event (selection is automatically saved).
3. We want this Zap to be triggered when an email is forwarded to our zapiermail.com email address. So, we'll select New Inbound Email for the Event (selection is automatically saved). 
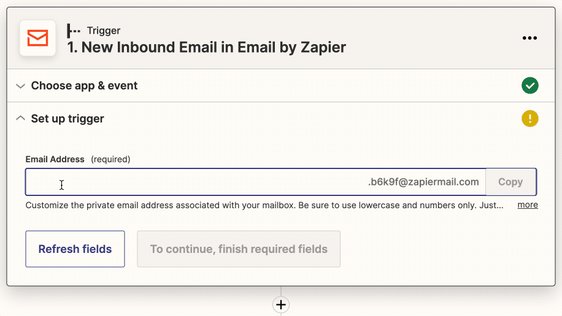
Click the blue Continue button.
Click the blue Continue button.


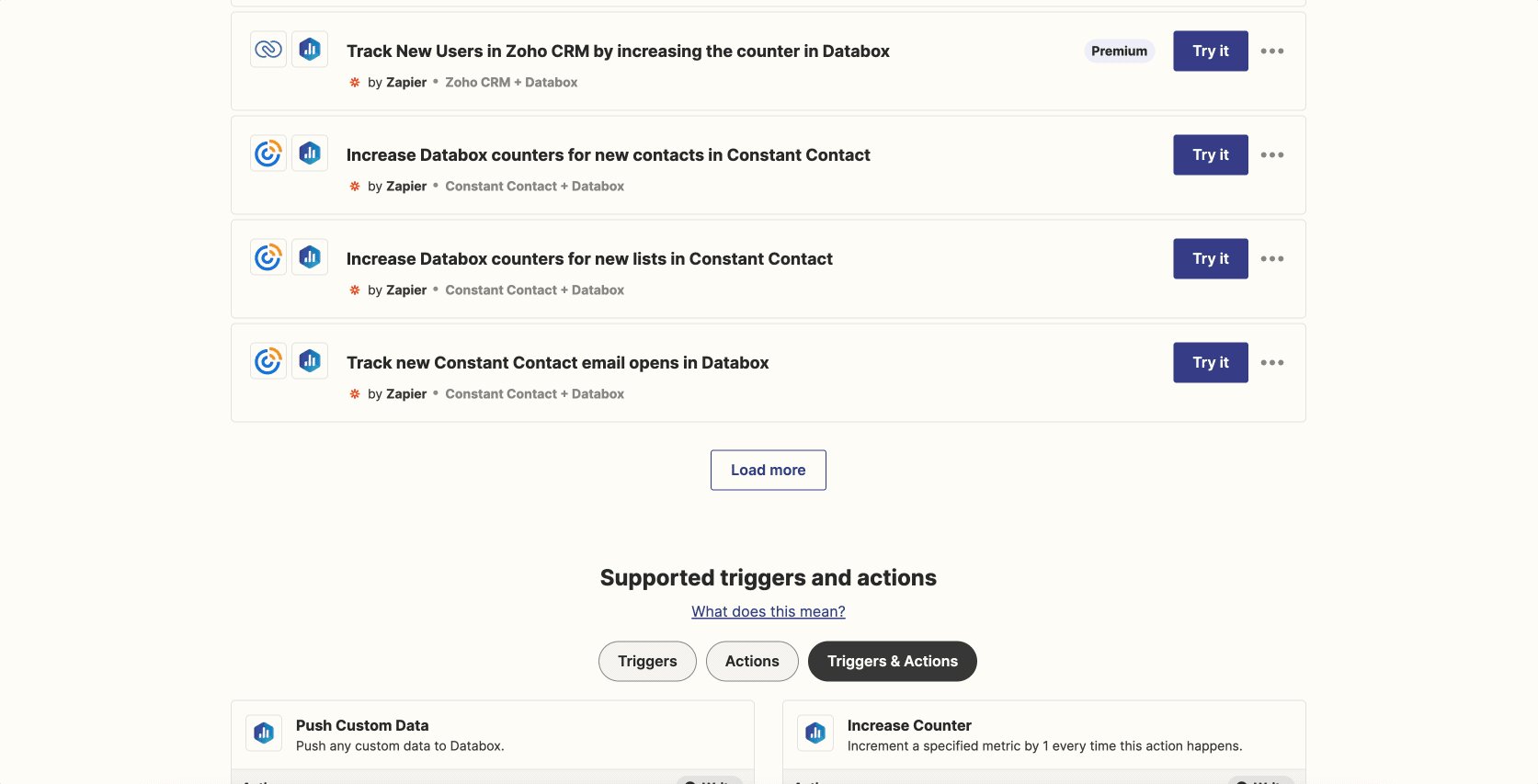
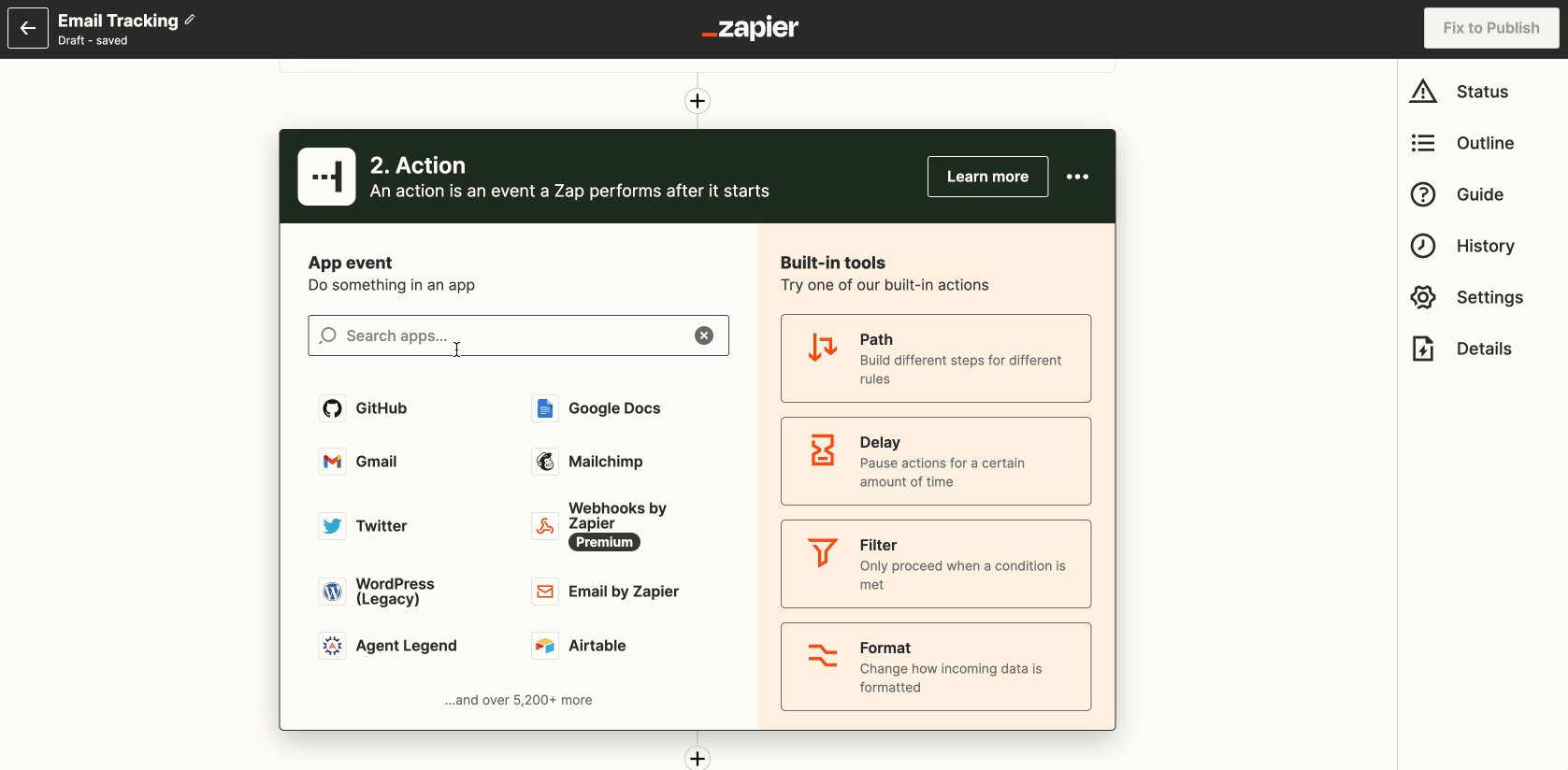
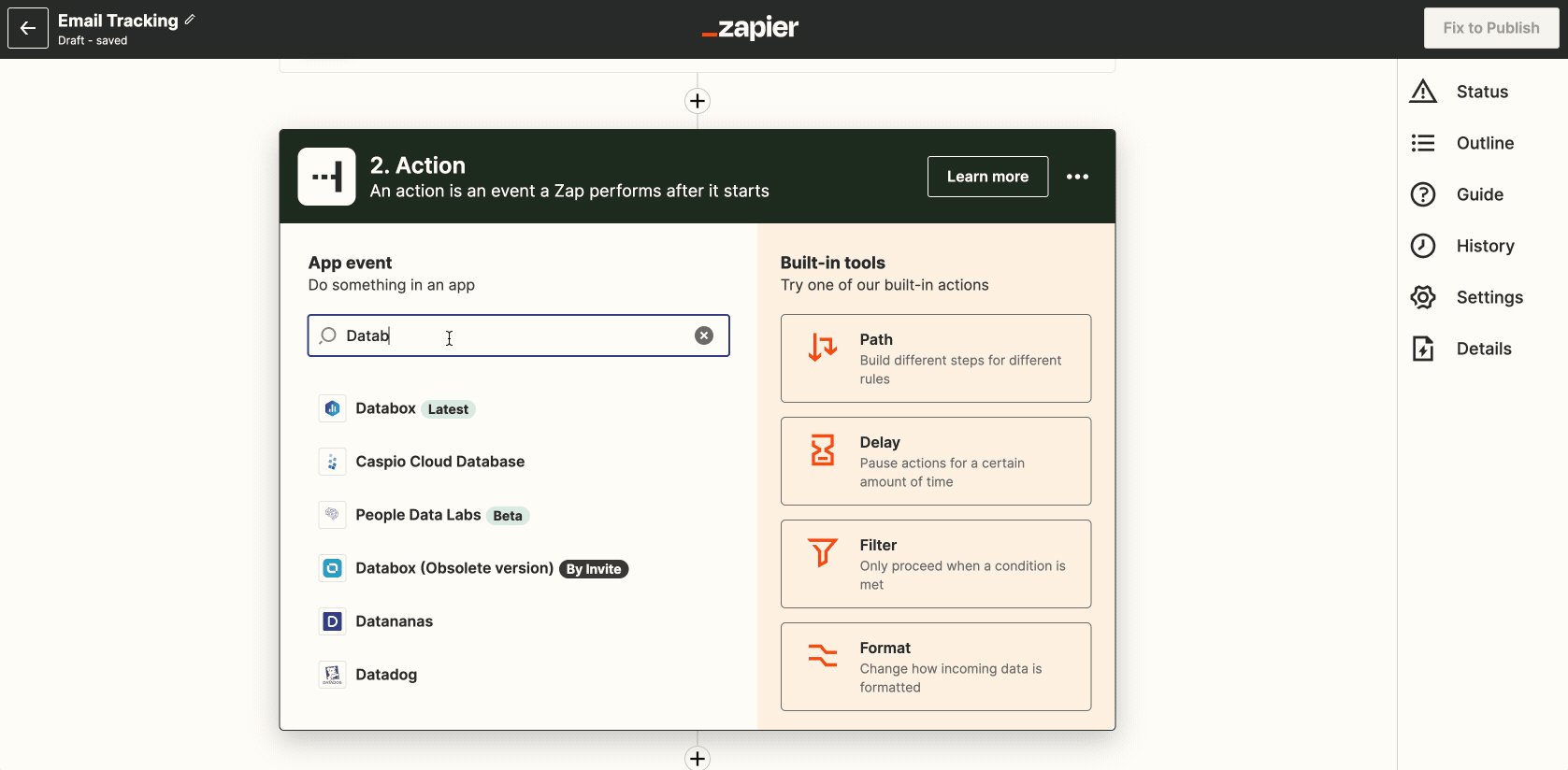
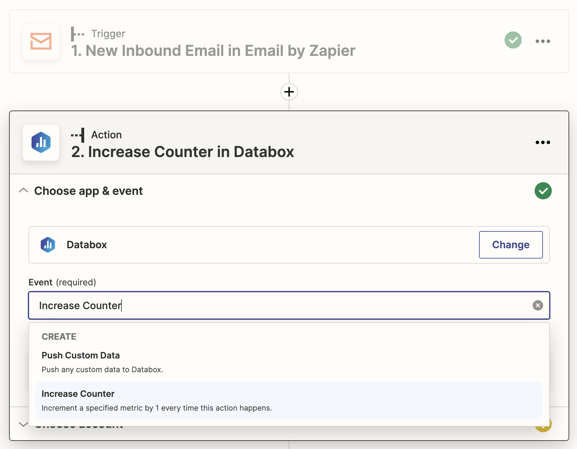
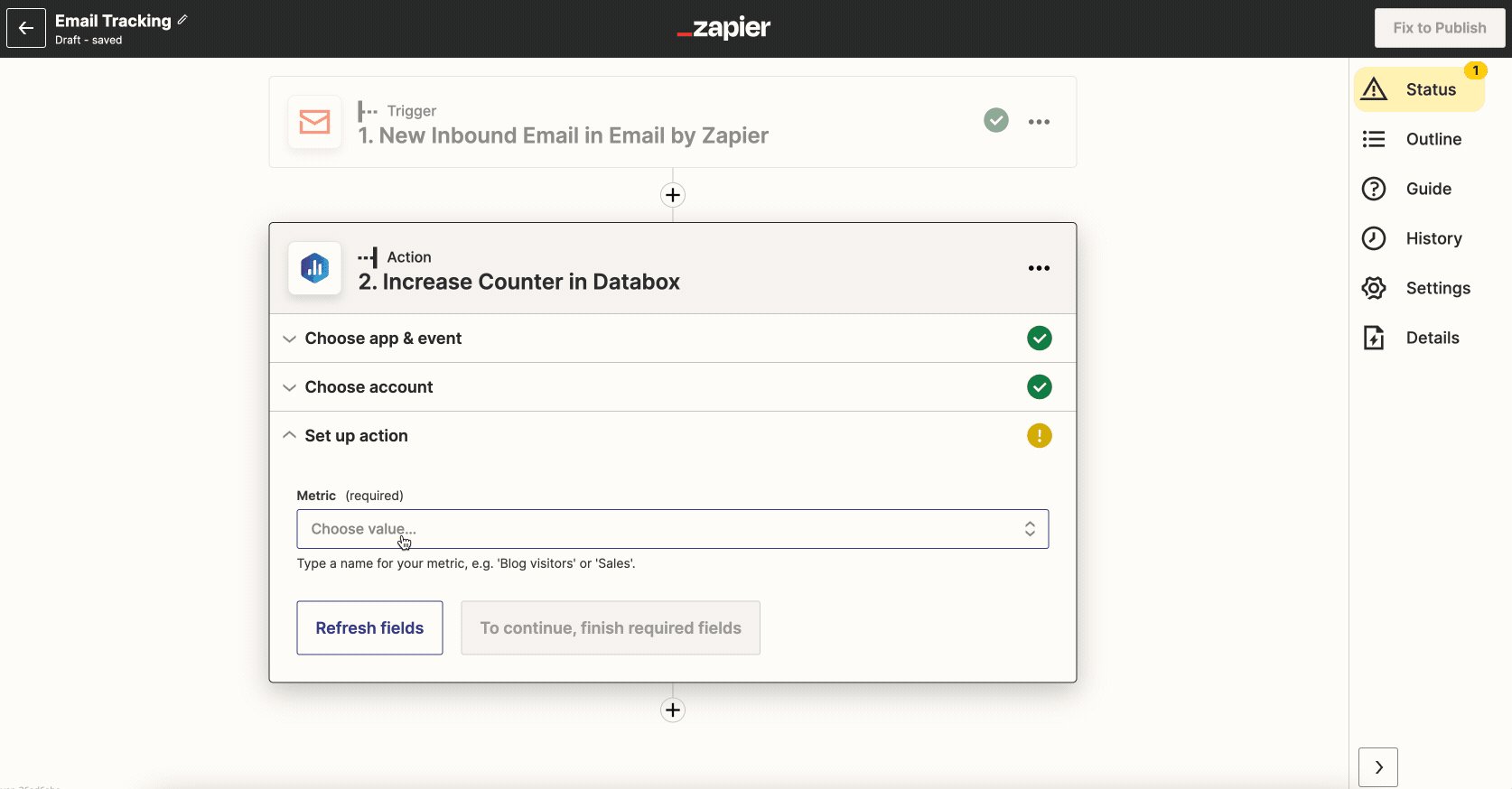
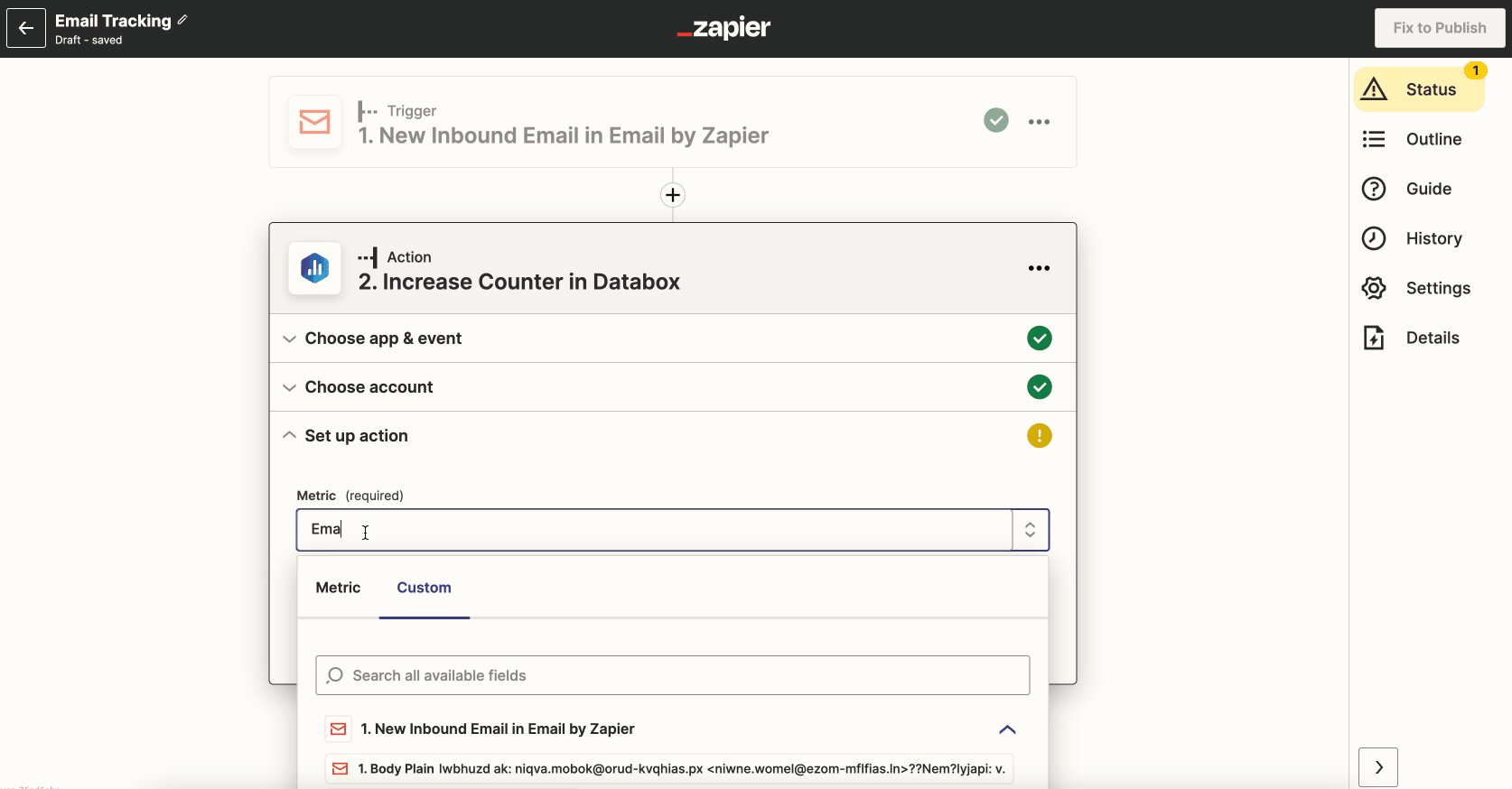
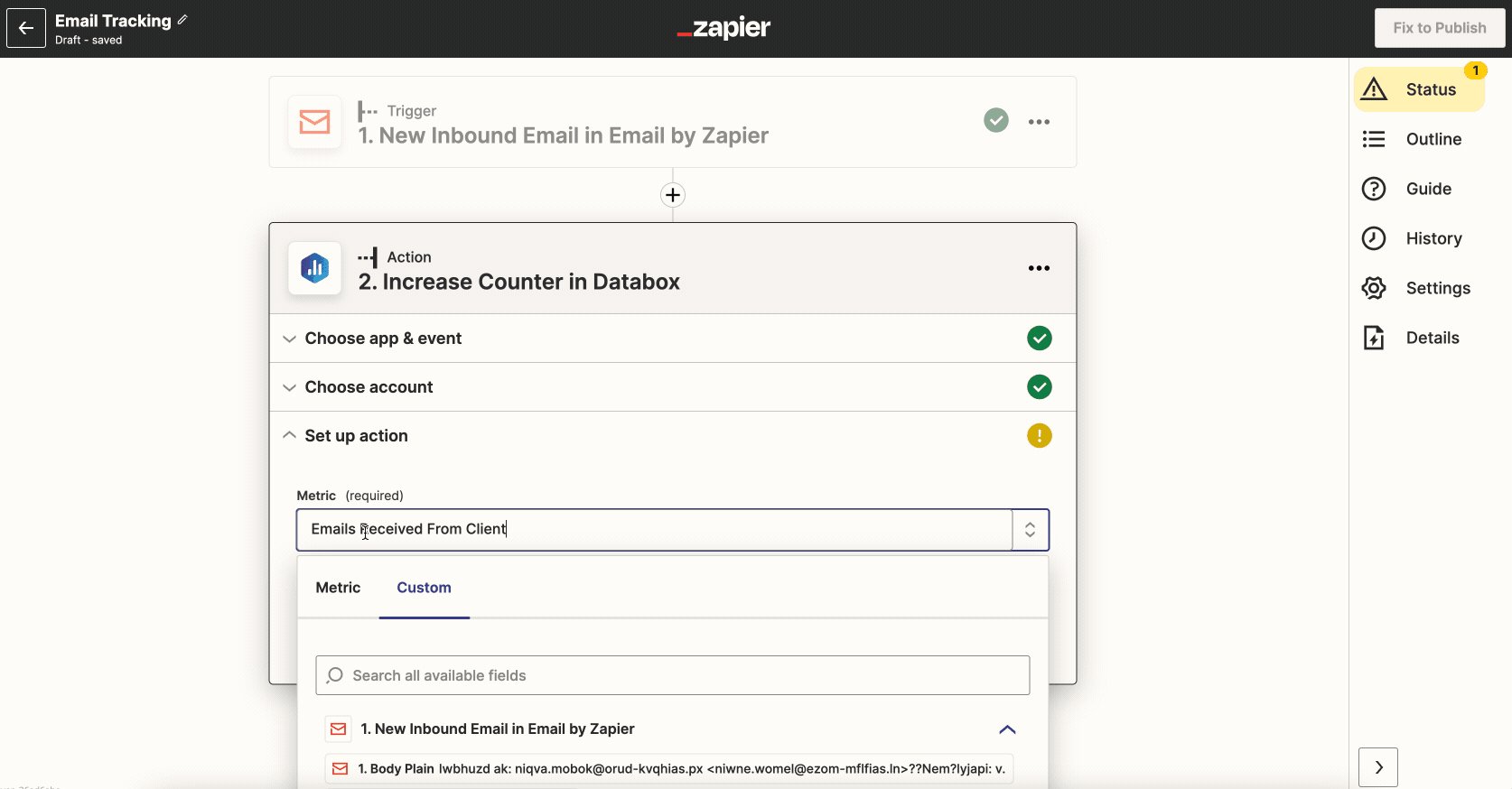
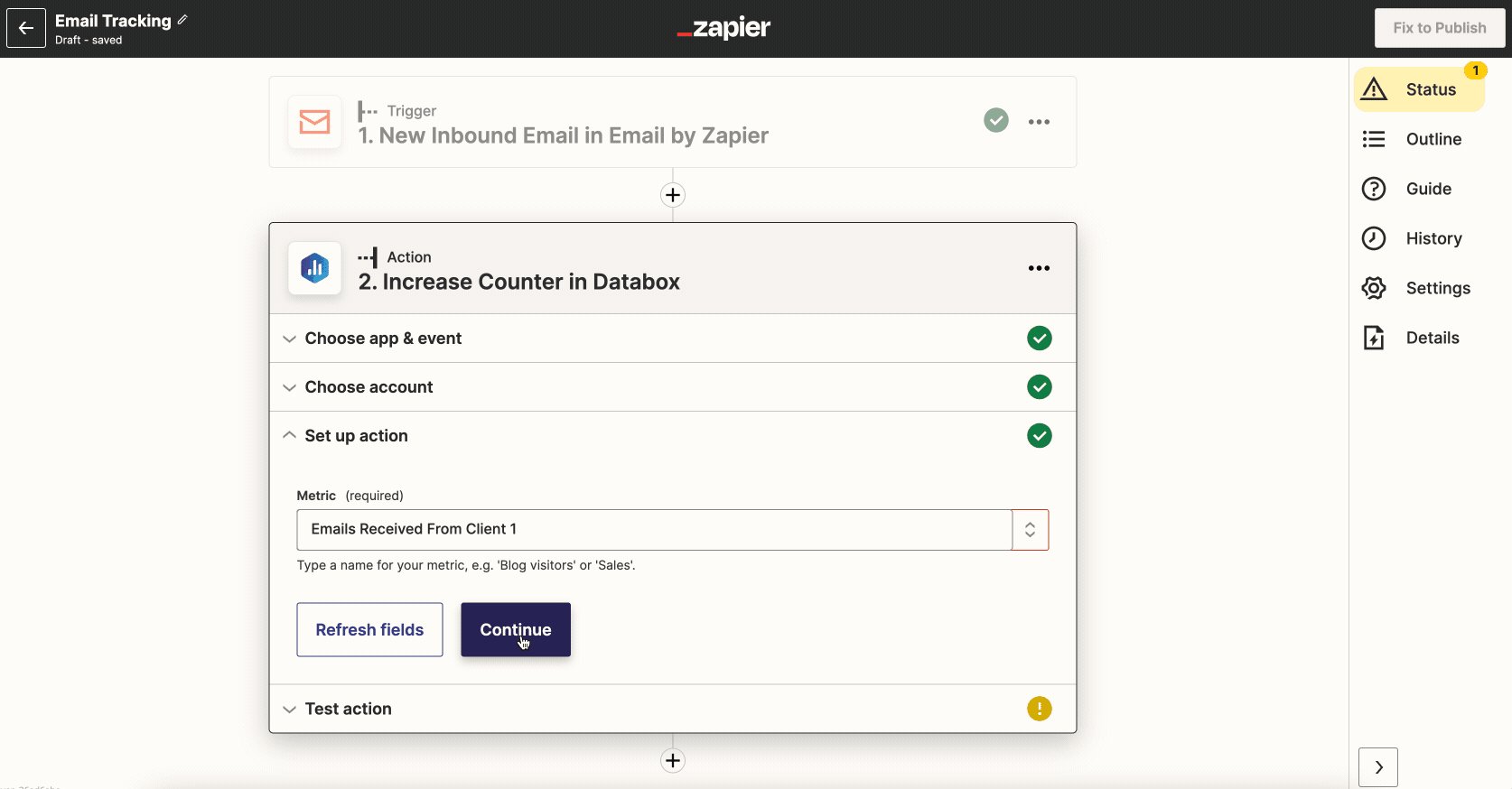
- Increase Counter: Every Action that is triggered in a Zap will count as 1 event. This means that Databox will increment the current value by 1 each time the Zap is triggered.
- Push Custom Data: Every Action that is triggered in a zap will sync as custom data with Databox.



How to build a Databoard using Zapier data

- Navigate to Databoards > + Create New Databoard > Start Blank
-
Click on the Visualization Types icon under the Metric Library icon on the left-hand side of the Designer.
- View the list of Visualizations available in Databox. Drag and drop your selected Visualization onto your Databoard.
-
Click on the Datablock on the Databoard to open the corresponding Datablock Editor on the right-hand side of the Designer.
-
In the Metrics drop-down, click Data Source to select the appropriate Zapier Data Source. This will filter out metrics from the specific Data Source.
-
Select the metric you'd like to display on the Datablock, using the Search bar if needed. This will update the Datablock, and it will populate with the corresponding data.